Dan adapun langkah-langkah Memasang Google Plus Badge Adalah:
1. Anda harus memiliki Google plus Account tentunya.
2. Anda Diharapkan Telah Membuat Google plus Page di google plus.Bagi yang belum bisa membacanya di sini.
3. Login ke Blogger dasbor Klik Di sini .
4. Pilih Opsi lainya >> Pilih Tataletak .
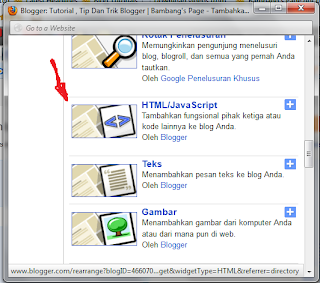
5 Klik Tambah gadget maka akan tampil halaman tambah gadget pop up seperti gambar di bawah ini .
6. Selanjutnya Pilih dan klik HTML/Javascrip pada halaman tambahkan gadget (lihat gambar diatas.
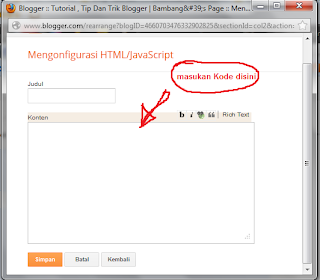
7. Setelah kita menyelesaikan langkah ke 6 Maka akan muncul halaman konfigurasi HTML/Javascript seperti gambar di bawah ini.
8. Selanjutnya masukan kode di bawah ini pada kotak Konfigurasi Html Javascript (lihat gambar diatas yang diberi tanda panah) .
<!-- Place this tag where you want the badge to render. -->
<div class="g-plus" data-href="//plus.google.com/104715108727669715824" data-rel="publisher">
</div>
<!-- Place this tag after the last badge tag. -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<div class="g-plus" data-href="//plus.google.com/104715108727669715824" data-rel="publisher">
</div>
<!-- Place this tag after the last badge tag. -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
9. Ganti kode yang berwarna merah ( 104715108727669715824 ) dengan ID google Plus Page anda.
10. Klik simpan (save) tombol yang berwarna orange pada konfigurasi HTML/Javascrip seperti gambar pada langkah no 8.
11. Selanjutnya klik simpan setelan pada halaman Tata Letak.
Selesai dan semoga bermanfaat........








Makasih gan utk tutornya, langsung praktek n berhasil...
BalasHapusnice post...
Sama-sama trimakasih juga atas komennya....
HapusPraktek ah :D
BalasHapusKunjung balik : Http://upi-jkt48.blogpsot
Terima kasih bang jali